
YouTube Shorts용 크로마키 이미지들.png
틱톡 등 세로 형태의 숏폼 영상들이 떠오르기 시작하자, 유튜브에서는 유튜브 쇼츠 (YouTube Shorts)라는 것을 내놓기 시작했습니다. 지금은 굉장히 많이 자리 잡았고, 쟁쟁한 유튜브 영상들이 많이 올라오고 있습니다.
쇼츠 영상 제작시 겪는 어려움 중 하나는, 스마트폰이나 영상 시청하는 장치마다 해상도, 화면 크기 등이 제각기 달라서 화면 비율이 일정치 않거나 하는 그런 문제가 있는듯 합니다. 일반 유튜브 영상은 가로 형태의 영상이라서 크게 문제가 안되지만, 쇼츠 영상은 UI (유저 인터페이스) 버튼, 즉 좋아요, 싫어요 같은 아이콘 버튼들을 안보이게 할 수 없습니다.
실컷 영상 만들었는데, 버튼이나 아이콘 등에 가려져서 영상이 잘 보이지 않는다면 시청자 입장에서는 보기 힘듭니다. 자막이 가려져서 안보인다던지...
이러한 문제 때문에 크로마키를 한번 만들어봤습니다.
위의 2개 파일을 다운받아 사용하시면 됩니다.
퍼갈때는 출처 남겨주시고, 제 유튜브 채널 구독, 좋아요 눌러주시면 감사하겠습니다.

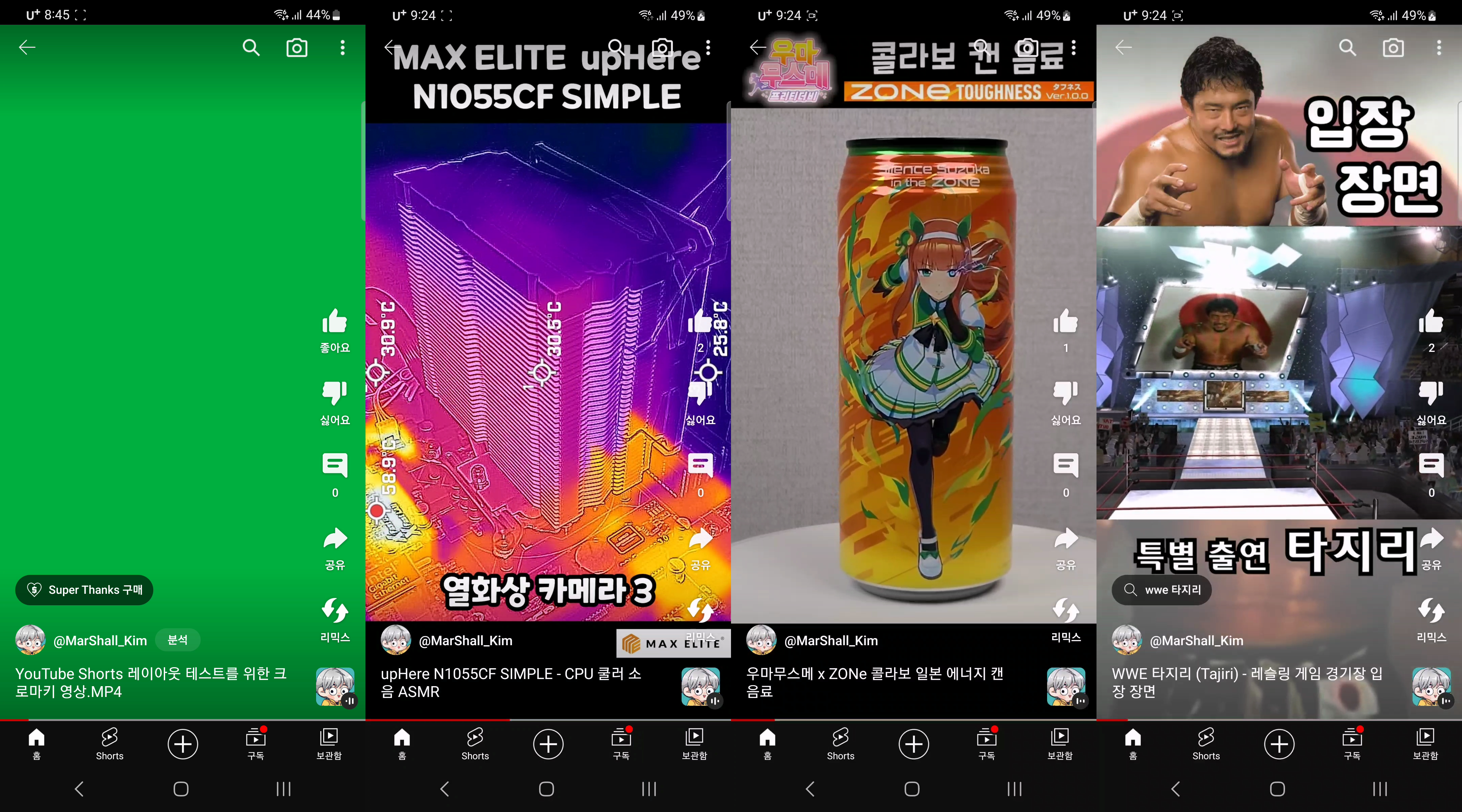
이런식으로 아예 크로마키 영상을 만들어서 쇼츠 형태로 유튜브에 올린 뒤, 스크린샷을 찍고 크로마키 기능으로 배경색을 없애는 방법으로 유튜브 쇼츠의 아이콘 버튼 메뉴들 이미지로 떠놨습니다.

대충 이런 형태로 만들었습니다. 투명 배경 적용되어 있으니 여러분들의 영상에 맞게 넣으시면 됩니다. 유튜브 쇼츠 UI는 영상 제작시 버튼이 겹치는지, 영상은 볼만한지 등을 테스트하는 목적으로 이용하시면 되겠습니다. 그러면, 자막이나 이미지, 영상의 크기, 위치 등을 배치하여 보기 좋게 만드는데 도움이 됩니다.

이런식으로 어도비 프리미어 같은 영상 편집 프로그램에 이런식으로 템플릿을 적용하시면 영상 편집하시는데 도움이 됩니다. 갤럭시 S20 플러스 (1080x2400 / 20:9 비율 / Full-HD+) 스마트폰으로 캡쳐한 후 만들었기 때문에 템플릿 비율을 여러분들이 편집하는 영상에 맞게 수정해서 작업하셔야 할 겁니다.
100% 정확한 위치와 비율로 Shorts UI (아이콘 버튼들)가 나올 수는 없지만, 적어도 영상 작업하시는데는 도움이 되리라 봅니다. 스마트폰 기기나 영상 시청하는 플랫폼에 따라 쇼츠 버튼의 크기나 위치 등이 제작기 다르기 때문에 100% 동일하게 만드는건 불가능합니다.

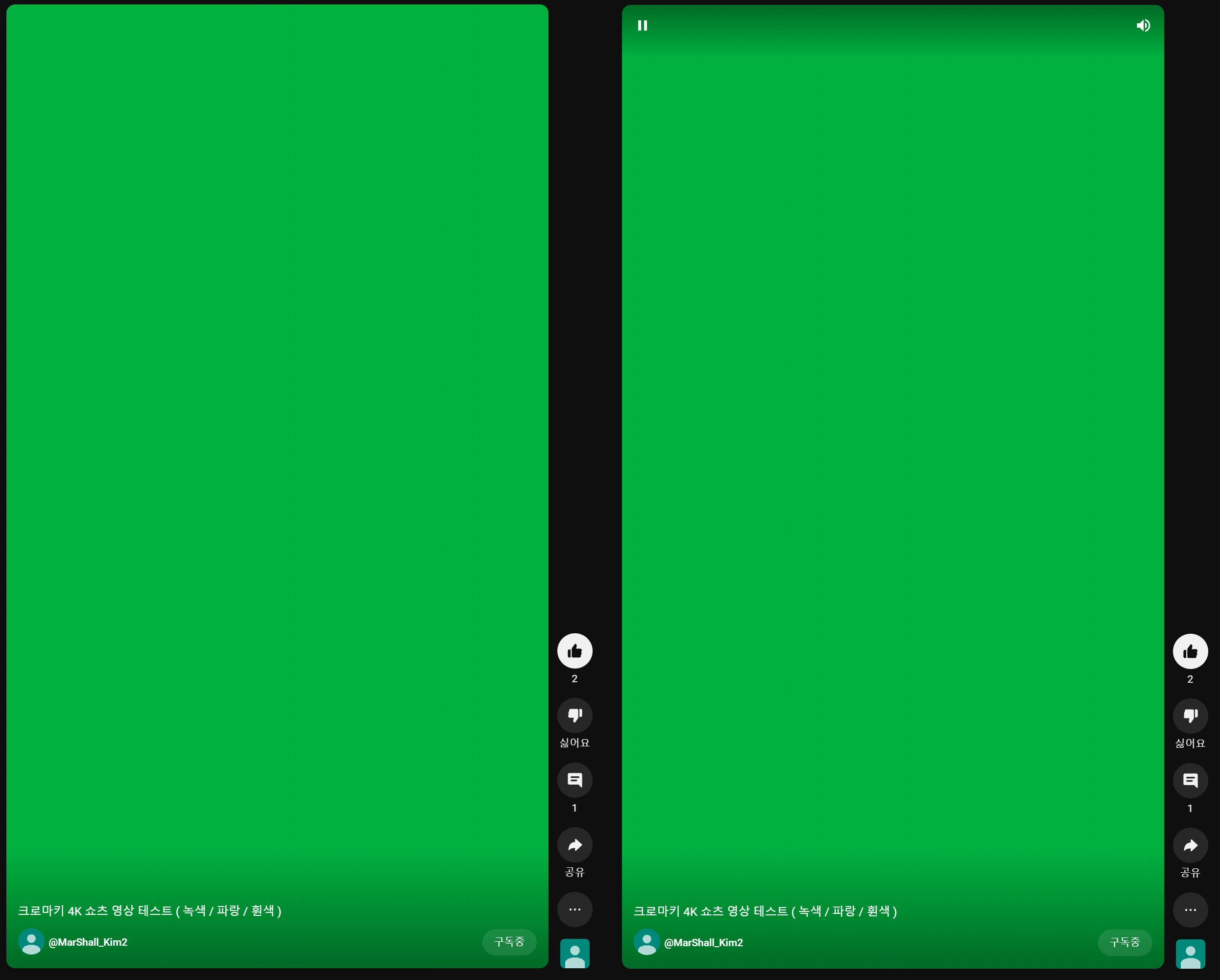
LDPlayer 앱플레이어에 YouTube 앱을 깔아서 확인해보면 위와 같이 나오는데, 갤럭시 S20+하고는 다릅니다.

PC에서 유튜브 쇼츠 영상을 보면 영상에 제목 및 업로더 빼고는 영상이 크게 겹치거나 가려지는게 없어서 크게 의미는 없습니다.

▶ URL : https://youtu.be/QIQaBlaiBuA
00:00 녹색 Green ( # 00b140 )
00:05 파랑 Blue ( # 0047bb )
00:10 휜색 White ( # ffffff )
00:15 검정 Black ( # 000000 )
00:20 투명 png ( transparent )
제 부채널 계정에 업로드한 영상인데, 유튜브 쇼츠 크로마키 따실 분들은 이용하시면 될 듯 합니다.
그럼, 좋은 하루 보내세요~
'다운로드 (Download) > [03] 기타 자료 (etc)' 카테고리의 다른 글
| [스캔본] 2022 카타르 월드컵 - 코카콜라 파니니 스티커 7장 (2) | 2023.01.23 |
|---|---|
| [아이콘] 모바일 게임 무작위 총 97개 아이콘 파일.ico (0) | 2022.11.21 |
| [스캔본] NC 다이노스 1A 우유 (부산우유) - 라벨 스캔 이미지 (0) | 2022.08.04 |
| [스캔본] hokka 산리오 캐릭터 리본 비스킷 봉지 스캔본 (0) | 2022.06.12 |
| [스캔본] 페코 x 산리오 이치고파티 - 초콜릿 박스 및 봉지 스캔 이미지 (0) | 2022.05.03 |
